テーブルを表示する
HTMLにテーブル(表)を追加し表示します。
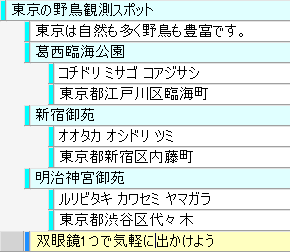
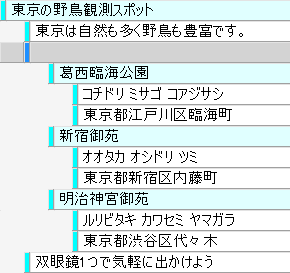
下のような階層的なページの一部をテーブルで表すことができます。

基本的な操作
「葛西臨海公園」から「双眼鏡1つで気軽に出かけよう」の前までをテーブルにします。
そのためにはテーブルの範囲を示すための親段落を1つ作りる必要があります。
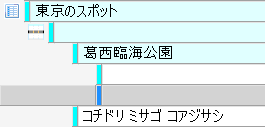
親段落は「葛西臨海公園」の上に作ります。
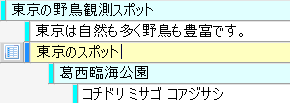
次にテーブルにする部分を親段落の子セクションになるように![]() で移動します。
で移動します。

これをテーブルにするには親段落以下がテーブルであることをマークする必要があります。
親段落の左側を右クリックしてコンテキストメニューを表示して「段落種別」→「見出無しテーブル」を選択します。
親段落の行頭にテーブルのアイコン![]() が表示されます。
が表示されます。

これでテーブルが完成です。
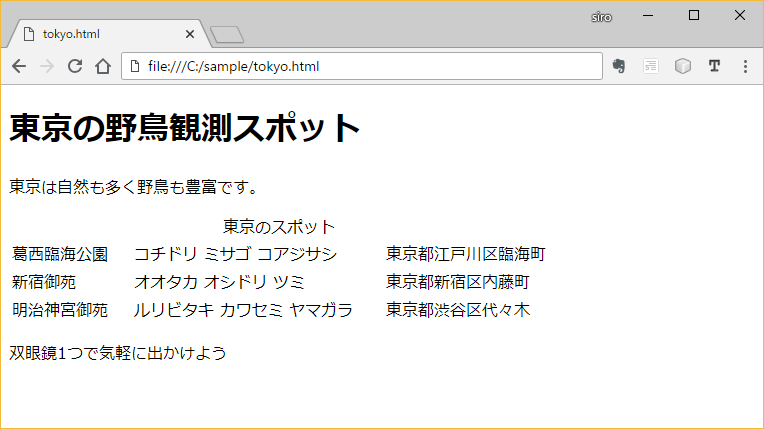
このページをHTMLにすると次のようなテーブルになります。

テーブルには罫線は描かれていませんが、これはスタイルシートで設定します。
タイトルを付ける
テーブルにはタイトルを付けることもできます。親段落にテキストを入力すれば、これがテーブルタイトルとなります。


見出し付きテーブル
テーブルを見出し付きテーブルにすることもできます。
「段落種別」で「見出付きテーブル」を選択します。
見出付きテーブルとする最初の行が見出しとして表示されます。
テーブル幅の指定
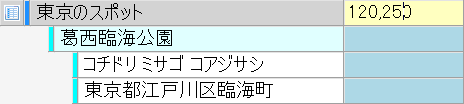
テーブル幅を指定するにはスタイルボタン![]() でスタイルを表示し、スタイル領域にテーブル幅を指定します。
でスタイルを表示し、スタイル領域にテーブル幅を指定します。
(例)120,250 1列目が150ピクセル、2列目が250ピクセル、3列目以降は自動になります。パーセントで指定する場合は10%,20%とします。

は次の様に表示されます。

セルの結合
テーブルのセルを結合することができます。
結合の起点となる段落でスタイル領域に指定します。
(例) 2x1 横に2つ連結します。
(例) 1x3 縦に3つ連結します。

は次の様に表示されます。

セル中の階層
セルとなる段落も子セクションを持つことができますので、セルの中に子テーブルを作るとか、リスト表示をさせるなどのことが可能です。
ただし、行頭のセルに関しては例外です。なぜなら行頭のセルの子段落は同行の2番目以降のセルとなるようになっているためです。
これを回避するために、テーブル行を表す特別な段落を、行の先頭を表す段落の前に挿入します。
テーブル行を表す段落は、セクションの左側を右クリックしてコンテキストメニューを表示して「段落種別」→「テーブル行」を選択して設定します。
次に行に含まれるすべての段落をセルの全てをテーブル行を表す段落の子となるようにします。
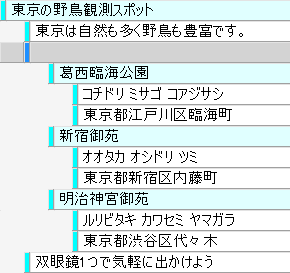
 |
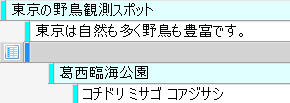
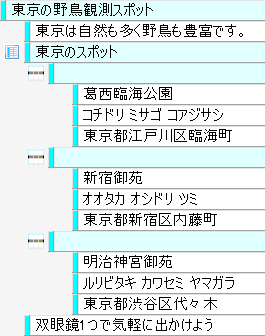
⇒⇒⇒ |  |
左の画面が右の様になります。結果は右も左もHTMLにすれば同じテーブルとして表示されます。
しかし、左の「葛西臨海公園」は子段落を持てませんが、右の「葛西臨海公園」は子段落を持つことができるようになります。