スタイル
段落にはスタイルを設定することができます。
スタイル領域
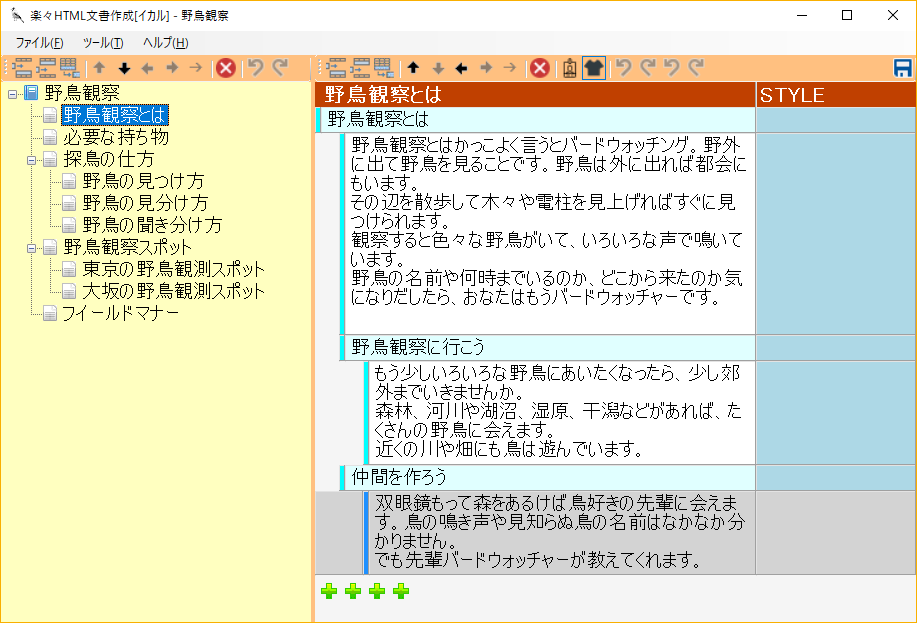
スタイルを設定するにはスタイル領域を表示します。
スタイル領域は該当段落の左側を右クリックしページ編集コンテキストメニューより「スタイル表示」またはツールバーの![]() ボタンで表示します。
ボタンで表示します。

右側のブルーの部分がスタイル領域です。
スタイルの用途
スタイルはページをHTMLに変換しブラウザで表示する場合の段落の表示スタイルを指定するためのものです。
スタイル領域には段落のタグに用いる属性の他、変換時のHTMLエンコードの有無、BRタグの有無、テーブルの幅、テーブルの結合などが設定できます。
スタイルの記述法
属性の指定には分かり易い略記法が利用できます。
スタイル領域への記述法は次の通りです。複数の記述をする場合はスペースで区切ります。
| 一般的な属性 | xxx="yyyy"、 xxx='yyyy' または xxx=yyyy と記述します。 HTML変換時に、段落のタグに属性としてそのまま付加されます。 使う必要性はあまりありません。 |
| スタイル | xxx:yyyy; と記述します。 HTML変換時に、段落のタグにスタイル属性として style="xxx:yyyy;" の形で付加されます。 スタイルを直接設定するよりも次のクラスを用いる方を推奨します。 |
| クラス | アルファベットで開始する単独の文字列はクラス名として解釈します。 HTML変換時に、段落のタグにクラス属性として class="zzzz" の形で付加されます。 クラスの設定はスタイルシートでセレクタを記述するときに使用します。 |
| HTMLエンコード | HTMLでは「&」「<」「>;」「"」などの文字は特殊な意味を持ち、そのままでは正しく表示できません。これらが正しく表示されるように特別な文字列に置換することをHTMLエンコードといいます。 具体的には、「&」「<」「>;」「"」などを、「&」「<」「>」「"」に置換します。 テキストをHTMLエンコードする必要がある場合は、@ENCODE と記述します。 |
| 改行タグ抑制 | 通常テキストをHTMLに変換するときに、改行にBRタグが付加されますが、これを抑制したい場合は、@NOBR と記述します。 ただし段落タイプが整形済みテキストおよびデータの場合は自動的にBRタグ出力は抑制されますので、この指定は不要です。 |
| 非表示 | この段落を一時的に非表示としたい場合は、@HIDE と記述します。 スタイルシートでの非表示設定(display:none;)とは異なり、HTML作成時に出力されません。 従属する下位の段落も同時に非表示となります。 |
| テーブルの列幅 | テーブルの列幅を指定したい場合に設定します。 段落種別にテーブルが設定されている段落にのみ有効です。 列幅はピクセルまたはパーセントでカンマ区切りで複数指定します。(例1)200,300 (例2)20%,30% パーセントはブラウザでの表示領域に対する割合です。 列幅の指定数が列数より少ない場合は未指定の列は自動となります。 |
| テーブルのセルの結合 | セルを結合する場合に設定します。 セルの結合数を結合の起点となる段落に設定します。 結合数を横x縦で設定します。 (例) 2x1 横に2つ結合します。 (例) 1x3 縦に3つ結合します。 |
スタイルの編集
スタイル領域をクリックするとスタイル編集モードとなり、スタイル領域の中が黄色くなります。
この状態でスタイルが入力編集できます。
スタイル編集コンテキストメニュー
スタイル編集中に右クリックし、スタイル編集コンテキストメニューを表示してスタイルの編集を行います。
| 元に戻す (UNDO機能) |
変更したスタイルを元に戻します。 この機能はスタイルの編集が終了した時点でクリアされます。 編集終了後はページ編集でのUNDO機能で元に戻すことができます。 |
||
| やり直し | 元に戻したスタイルを再変更します。 | ||
| 切り取り | 選択したスタイルを切り取ります。 | ||
| コピー | 選択したスタイルをクリップボードにコピーします。 | ||
| 貼り付け | カーソル位置にクリップボードのスタイルを挿入します。 | ||
| カスタム機能 | カスタム機能を設定します。 | ||
| HTMLエンコード | @ENCODEを設定し、段落テキストをHTMLエンコードします。 | ||
| 改行タグ抑制 | @NOBRを設定し、段落テキストの改行を<BR>に置き換えません。 | ||
| 非表示 | @HIDEを設定し、段落を非表示とします。 | ||